CSS选择器作用
找到指定的HTML页面元素,选择标签。
CSS基础选择器
标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
作用:可以把某一类标签全部选择出来。
优点:快速为网页中同类型的标签统一样式
缺点:不能设计差异化样式。
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 类选择器
类选择器使用"."(英文点号)进行标识,后面紧跟类名。
语法:类名选择器
.类名 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
<p class='类名'></p>优点:可以为元素对象定义单独或相同的样式。可以选择一个或者多个标签。注意:类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)长名称或词组可以使用中横线来为选择器命名。
不要纯数字、中文等命名, 尽量使用英文字母来表示。
多类名选择器:各个类名中间用空格隔开。
id选择器使用#进行标识,后面紧跟id名
元素的id值是唯一的,只能对应于文档中某一个具体的元素。
#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
<p id="id名"></p>通配符选择器
通配符选择器用*号表示,* 就是选择所有的标签。它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
注意:会匹配页面所有的元素,降低页面响应速度,不建议随便使用
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }例如下面代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}基础选择器总结
选择器 |
作用 |
缺点 |
使用情况 |
用法 |
|---|---|---|---|---|
标签选择器 |
可以选出所有相同的标签,比如p |
不能差异化选择 |
较多 |
p { color:red;} |
类选择器 |
可以选出1个或者多个标签 |
可以根据需求选择 |
非常多 |
.nav { color: red; } |
id选择器 |
一次只能选择器1个标签 |
只能使用一次 |
不推荐使用 |
#nav {color: red;} |
通配符选择器 |
选择所有的标签 |
选择的太多,有部分不需要 |
不推荐使用 |
* {color: red;} |
团队约定-选择器
尽量少用通配符选择器
*。尽量少用ID选择器
不使用无具体语义定义的标签选择器。
/* 推荐 */
.jdc {}
li {}
p{}
/* 不推荐 */
*{}
#jdc {}
div{} 因为div 没有语义,我们尽量少用CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
后代选择器又称为包含选择器
用来选择元素或元素组的子孙后代
其写法就是把外层标签写在前面,内层标签写在后面,中间用**「空格」**分隔,先写父亲爷爷,再写儿子孙子。
子孙后代都可以这么选择。或者说,它能选择任何包含在内 的标签。
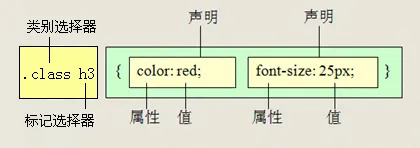
父级 子级{属性:属性值;属性:属性值;}
.class h3 {color:red;font-size:16px;}
当标签发生嵌套时,内层标签就成为外层标签的后代。
子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
子元素选择器
子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接这里的子,指的是亲儿子。不包含孙子 重孙子之类。
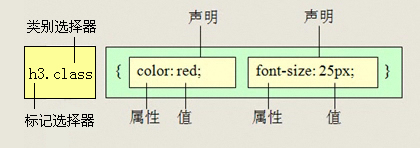
.class>h3 {color:red;font-size:14px;}交集选择器

其中第一个为标签选择器,第二个为class选择器,两个选择器之间
不能有空格,如h3.special。
交集选择器是并且的意思,即...又...的意思
比如: p.one 选择的是: 类名为 .one 的段落标签。
/*用的相对来说比较少,不建议使用。*/并集选择器
如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。并集选择器(CSS选择器分组)是各个选择器通过,连接而成的,通常用于集体声明。
任何形式的选择器(包括标签选择器、class类选择器 id选择器等),都可以作为并集选择器的一部分。
并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
比如
.one,
p ,
#test {color: #F00;}
表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。
通常用于集体声明。 链接伪类选择器
用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照lvha的顺序。否则可能引起错误。
链接伪类,是利用交集选择器。
a:link未访问的链接a:visited已访问的链接a:hover鼠标移动到链接上a:active选定的链接
实际工作中,很少写全四个状态,一般写法如下:
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
text-decoration: none; /* 清除链接默认的下划线*/
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}复合选择器总结
选择器 |
作用 |
特征 |
使用情况 |
隔开符号及用法 |
|---|---|---|---|---|
后代选择器 |
用来选择元素后代 |
是选择所有的子孙后代 |
较多 |
符号是 |
子代选择器 |
选择 最近一级元素 |
只选亲儿子 |
较少 |
符号是 |
交集选择器 |
选择两个标签交集的部分 |
既是 又是 |
较少 |
|
并集选择器 |
选择某些相同样式的选择器 |
可以用于集体声明 |
较多 |
符号是 |
链接伪类选择器 |
给链接更改状态 |
较多 |
重点记住 a{} 和 a:hover 实际开发的写法 |
