标签显示模式是标签以什么方式进行显示。HTML标签一般分为块标签和行内标签两种类型,它们也称为块元素和行内元素。
标签显示模式转换 display
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块:display: inline-block;

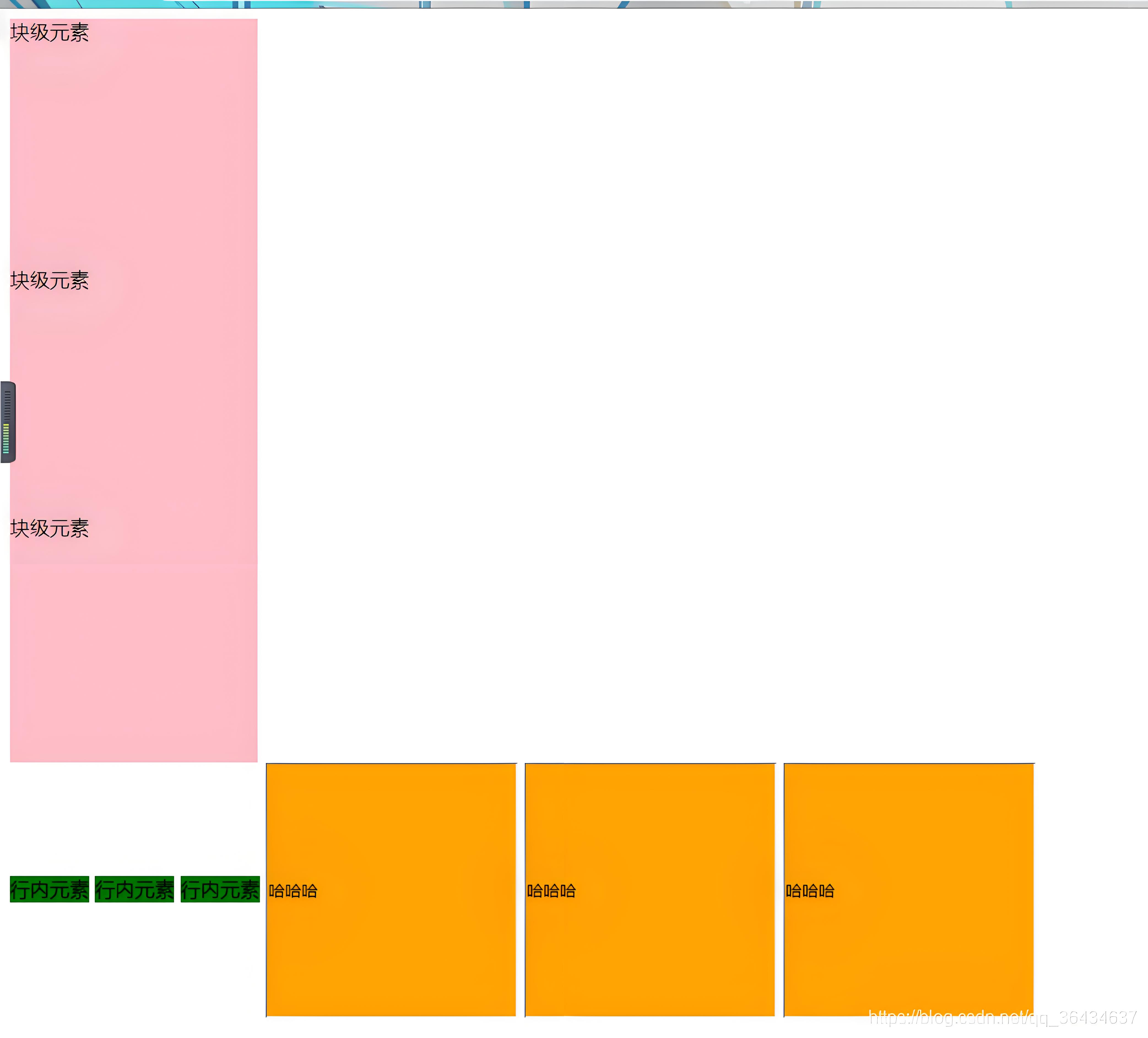
块级元素(block-level)
常见的块元素有~、、、、、等,其中标签是最典型的块元素。
块级元素的特点
独占一行
高度,宽度,外边距以及内边距都可以控制。
宽度默认是容器(父级宽度)的100%
是一个容器及盒子,里面可以放行内或者块级元素
注意:只有文字才能组成段落,因此p标签里面不能放块级元素,特别是p不能放div。同理,还有h1~h6,dt,它们都是文字类块级标签,里面不能放其他块级元素。
行内元素(inline-level)
有的地方也称为
内联元素常见的行内元素有、、、、、、、、、等,其中标签最典型的行内元素。
行内元素的特点
相邻行内元素在一行上,一行可以显示多个。
高度、宽度直接设置是无效的。
默认高度就是它本身内容的宽度。
行内元素只能容纳文本或其他行内元素。
注意
链接里面不能再放链接
特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
行内块元素(inline-block)
在行内元素中有几个特殊的标签——、、,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点
和相邻行内元素(行内块)在一行上,但是之间会有空白风险。一行可以显示多个
默认宽度就是它本身内容的宽度。
高度,行高,外边距以及内边距都可以控制。
三种模式总结
元素模式 |
元素排列 |
设置样式 |
默认宽度 |
包含 |
|---|---|---|---|---|
块级元素 |
一行只能放一个块级元素 |
可以设置宽度高度 |
容器的100% |
容器级可以包含任何标签 |
行内元素 |
一行可以放多个行内元素 |
不可以直接设置宽度高度 |
它本身内容的宽度 |
容纳文本或则其他行内元素 |
行内块元素 |
一行放多个行内块元素 |
可以设置宽度和高度 |
它本身内容的宽度 |
