「1. 定位详解」
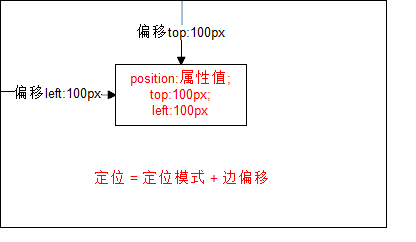
将盒子**「定」在某一个「位」置 自由的漂浮在其他盒子(包括标准流和浮动)的上面。所以,我们脑海应该有三种布局机制的上下顺序👇👇标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)定位是用来布局的,它有两部分组成:定位 = 定位模式 + 边偏移在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的「边偏移」**:(方位名词)
边偏移属性 |
示例 |
描述 |
|---|---|---|
|
|
「顶端」偏移量,定义元素相对于其父元素「上边线的距离」。 |
|
|
「底部」偏移量,定义元素相对于其父元素「下边线的距离」。 |
|
|
「左侧」偏移量,定义元素相对于其父元素「左边线的距离」。 |
|
|
「右侧」偏移量,定义元素相对于其父元素「右边线的距离」 |

「2. 定位模式(position)」在 CSS 中,通过 position 属性定义元素的「定位模式」,语法如下:
选择器 { position: 属性值; }值 |
语义 |
|---|---|
|
**「静态」**定位 |
|
**「相对」**定位 |
|
**「绝对」**定位 |
|
**「固定」**定位 |
「3. 静态定位(static)」
静态定位是元素的默认定位方式,无定位的意思。它相当于border里面的none,不要定位的时候用。
静态定位 按照标准流特性摆放位置。它没有边偏移。
静态定位在布局时几乎不用
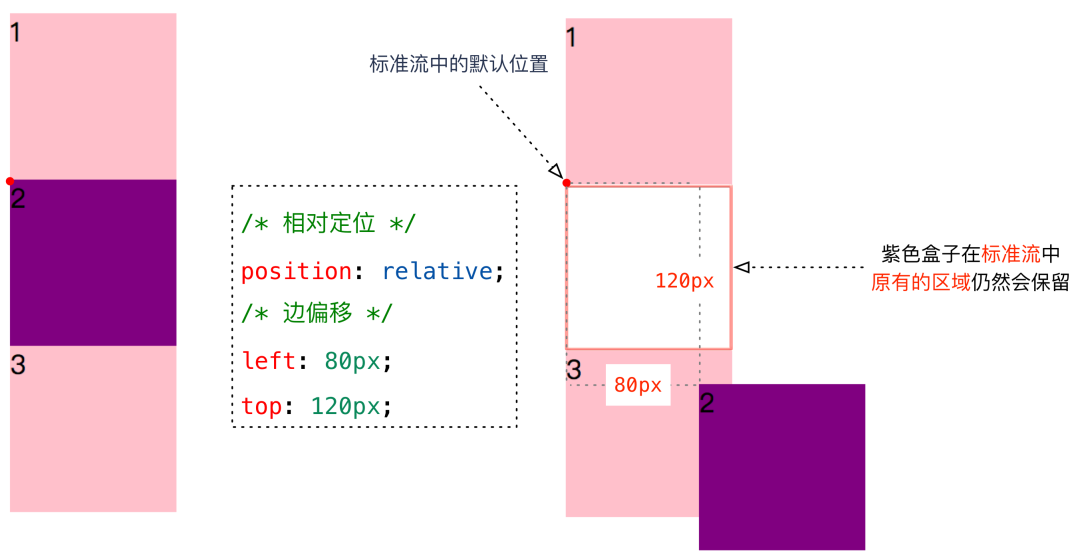
「4. 相对定位(relative)」
相对定位是元素相对于它原来在标准流中的位置来说的。

相对于自己原来在标准流中位置来移动的
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
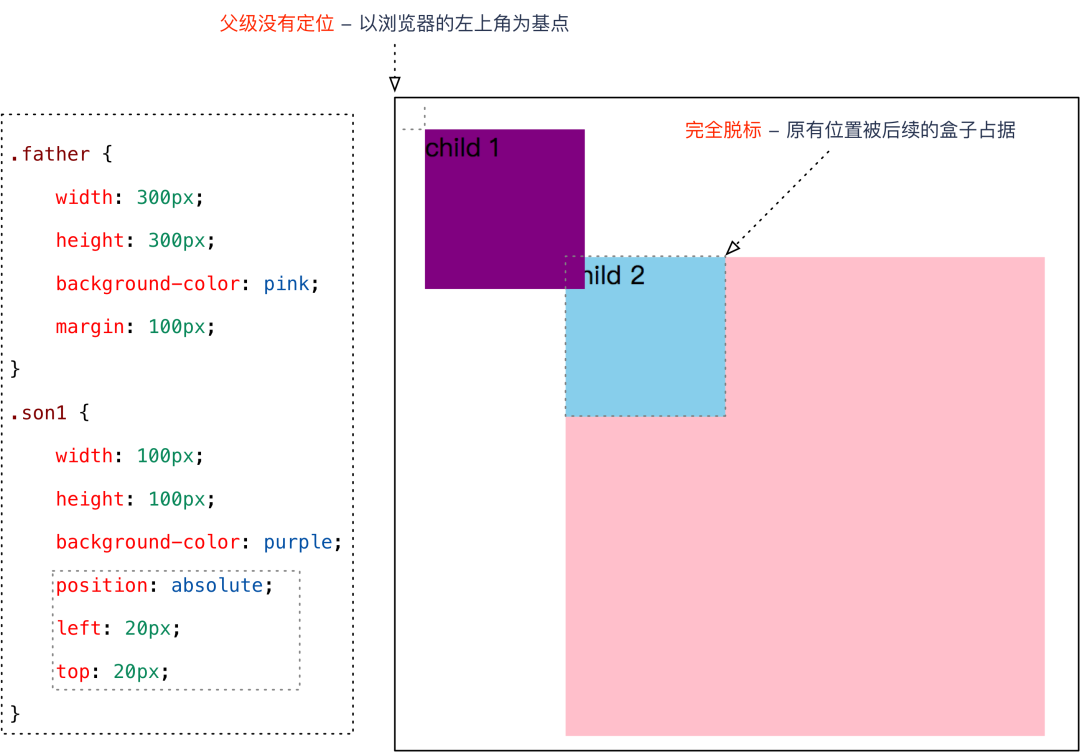
「5. 绝对定位(absolute)」
绝对定位是元素以带有定位的父级元素来移动位置
完全脱表--完全不占位置;
父元素没有定位,则以浏览器为准定位(Document文档)。

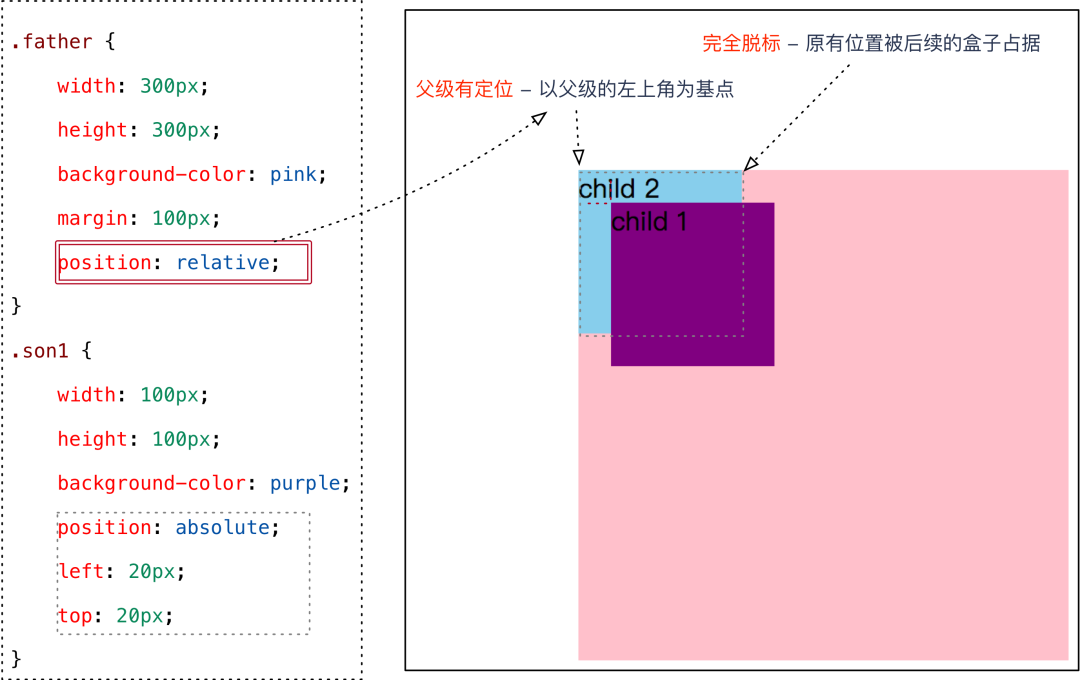
父元素有定位

定位口诀--子绝父相
「6. 固定定位(fixed)」
固定定位是绝对定位的一种特殊形式;
完全脱标--完全不占位置;
只认浏览器的可视窗口--浏览器可视窗口+边偏移属性来设置元素的位置
跟父元素没有任何关系;单独使用
不随滚动条滚动
定位(position)的扩展
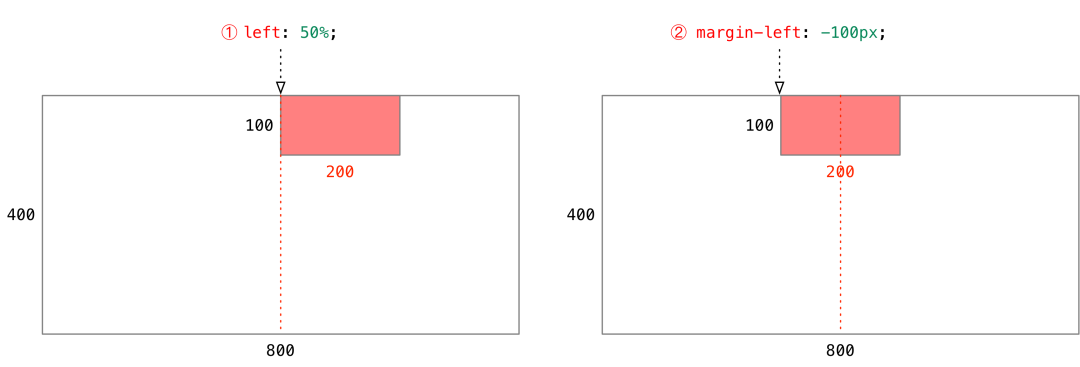
绝对定位的盒子居中
绝对定位/固定定位的盒子不能通过设置margin: auto设置水平居中 在使用绝对定位时要向实现水平居中,可以按照下面的方法:

left : 50%:让盒子的左侧移动到父级元素的水平中心位置;
margin-left: -100px;让盒子向左移动自身宽度的一半。
同理垂直居中。
堆叠顺序(z-index)
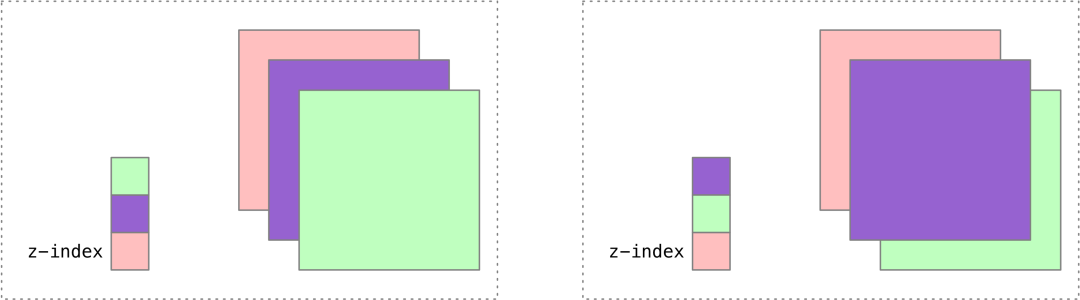
在使用**「定位」布局时,可能会「出现盒子重叠的情况」。加了定位的盒子,默认「后来者居上」, 后面的盒子会压住前面的盒子。应用 z-index 层叠等级属性可以「调整盒子的堆叠顺序」**。如下图所示:
 z-index的特性如下:
z-index的特性如下:
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
如果属性值相同,则按照书写顺序,后来居上;
数字后面不能加单位
z-index只能用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性
前面提过, display 是 显示模式, 可以通过以下方式改变显示模式:
可以用inline-block 转换为行内块
可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了**「浮动」、「固定定位」和「绝对定位」**,不用转换,就可以给这个盒子直接设置宽度和高度等。
定位小结
定位模式 |
是否脱标占有位置 |
移动位置基准 |
模式转换(行内块) |
使用情况 |
|---|---|---|---|---|
静态static |
不脱标,正常模式 |
正常模式 |
不能 |
几乎不用 |
相对定位relative |
不脱标,占有位置 |
相对自身位置移动 |
不能 |
基本单独使用 |
绝对定位absolute |
完全脱标,不占有位置 |
相对于定位父级移动位置 |
能 |
要和定位父级元素搭配使用 |
固定定位fixed |
完全脱标,不占有位置 |
相对于浏览器移动位置 |
能 |
单独使用,不需要父级 |
注意:
边偏移需要和定位模式联合使用,单独使用无效;top和bottom不要同时使用;left和right不要同时使用。
