简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,
性能非常好。
Node.js安装
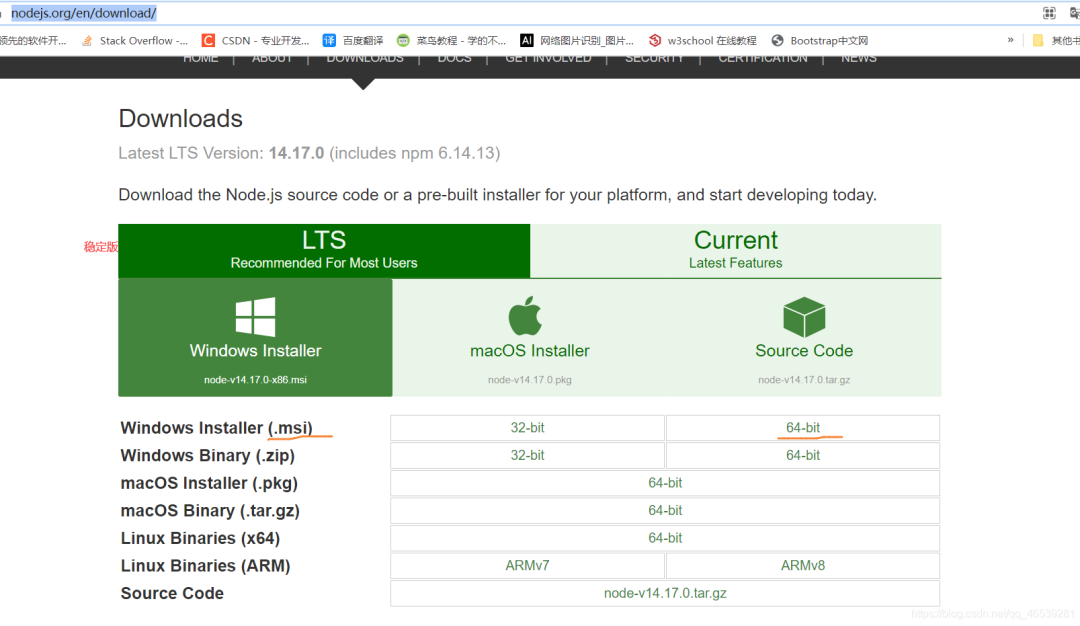
1、下载对应你系统的Node.js版本:
https://nodejs.org/en/download/ 资料 文件夹中已经提供。
官网下载地址:https://nodejs.org/en/download/
2、选安装目录进行安装
推荐下载LTS版本。安装请参考 资料\NodeJS安装说明.pdf

完成以后,在控制台输入:
# 查看node版本信息
node -v
快速入门
创建测试工程
建一个能写javascript的项目就行
控制台输出
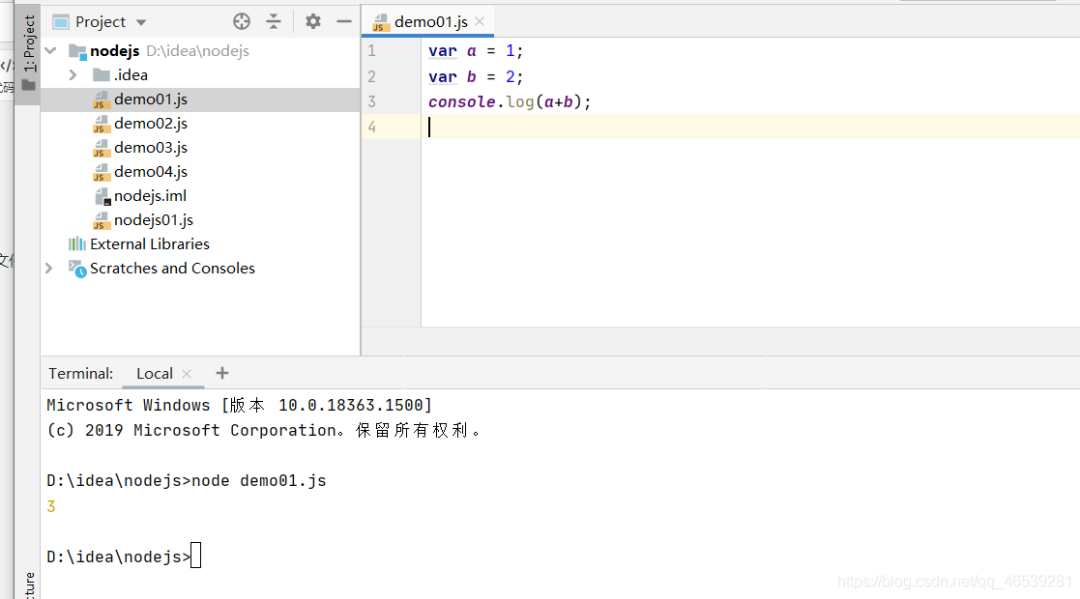
现在做个最简单的小例子,演示如何在控制台输出,创建文本文件demo1.js,代码内容
demo01.js
var a = 1;
var b = 2;
console.log(a+b);在命令提示符下输入命令
node demo1.js
使用函数
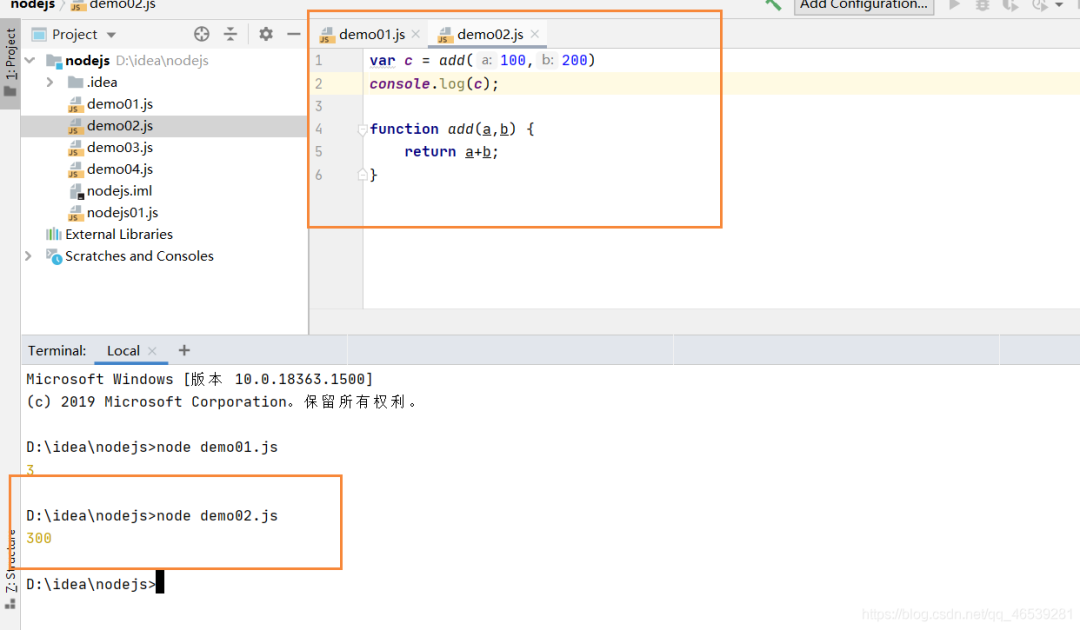
创建文本文件demo2.js
var c=add(100,200);
console.log(c);
function add(a,b) {
return a+b;
}命令提示符输入命令
node demo02.js
模块化编程
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可
见。
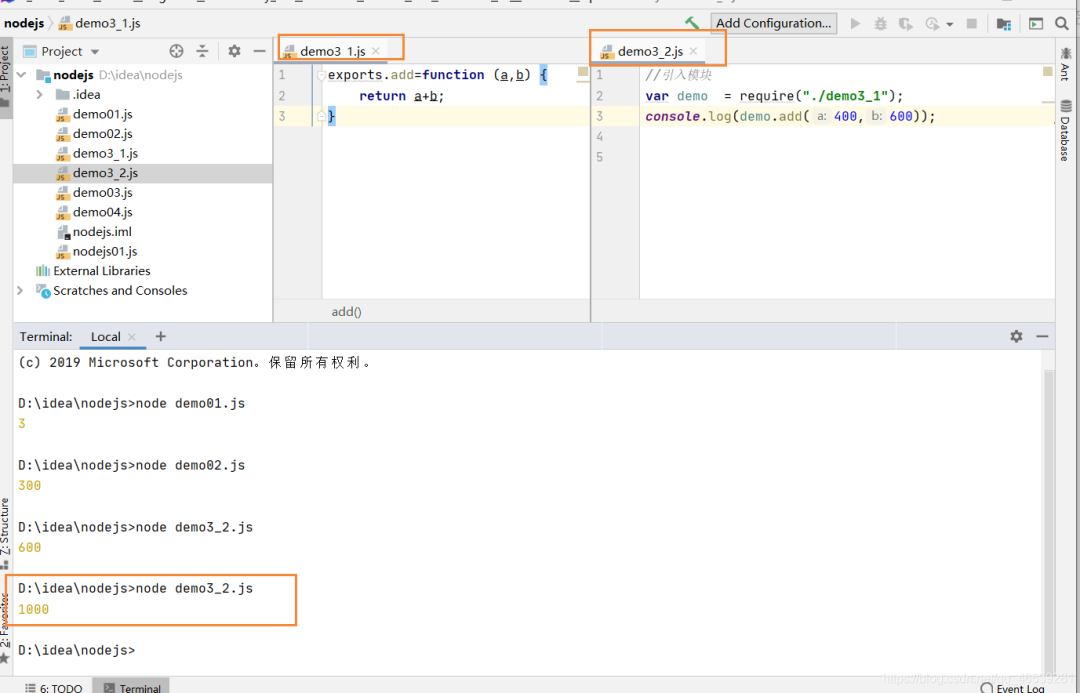
创建文本文件demo3_1.js
exports.add=function(a,b){
return a+b;
}每个模块内部,module变量代表当前模块。这个变量是一个对象,它的exports属性(即module.exports)是对外
的接口。加载某个模块,其实是加载该模块的module.exports属性。
创建文本文件demo3_2.js
引入模块demo3_1
var demo= require('./demo3_1');
console.log(demo.add(400,600));在命令提示符下输入命令
node demo3_2.js
创建web服务器
创建文本文件demo4.js
//http为node内置的web模块
//导入内置模块http
var http = require('http');http.createServer(function (request,response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200,{'Content-Type':'text/plain'})
// 发送响应数据 "Hello World"
response.end('Hello world\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');在命令提示符下输入命令
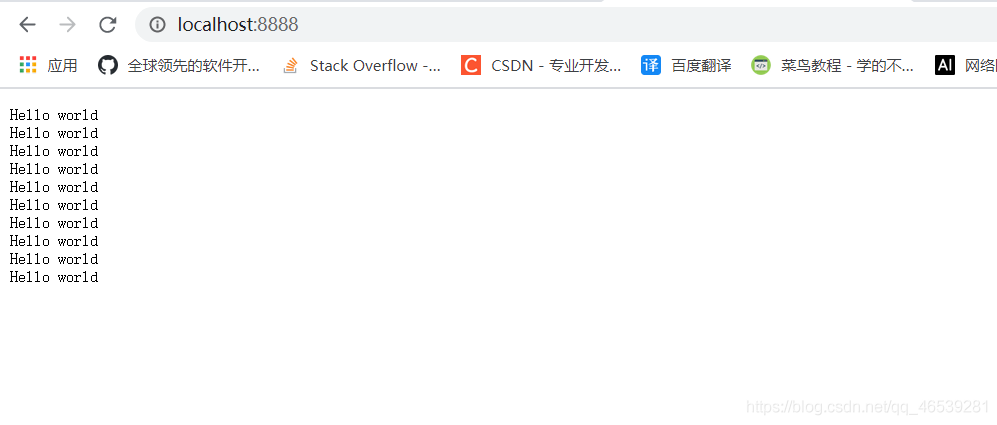
node demo04.js服务启动后,我们打开浏览器,输入网址
http://localhost:8888

在命令行中按 Ctrl+c 终止运行。

理解服务端渲染
创建demo5.js ,将上边的例子写成循环的形式
//导入内置模块http
var http = require('http');http.createServer(function (request,response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200,{'Content-Type':'text/plain'})
// 发送响应数据 "Hello World"
for (var i=0;i<10;i++){
response.write("Hello world\n");
}
response.end(''); // 这个必须要写
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');


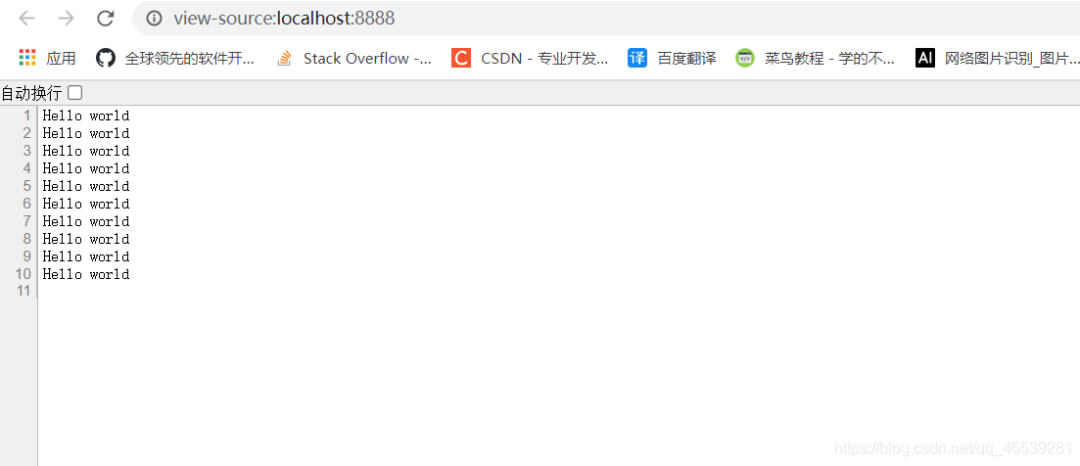
右键“查看源代码”发现,并没有我们写的for循环语句,而是直接的10条Hello World ,这就说明这个循环是在服务端
完成的,而非浏览器(客户端)来完成。这与JSP很是相似。
接收参数
创建demo6.js
//引入Http模块
var http =require('http');
var url = require('url');
//创建服务,监听8888端口
http.createServer(function (request,response) {
//发送http头部
//http响应状态200
//http响应内容类型为text/plain
response.writeHead(200,{"Content-Type":"text/plain"});
//解析参数
//参数1:请求地址;
//参数2:true时query解析参数为一个对象,默认false
var params = url.parse(request.url, true).query;
for(var key in params){
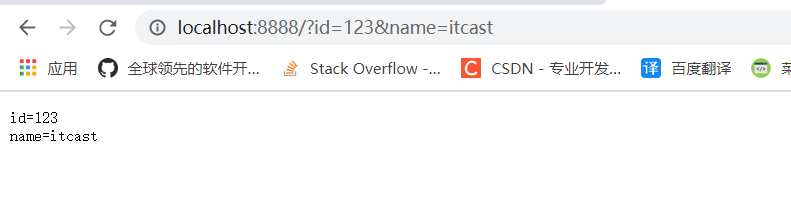
response.write(key+"="+params[key]);
response.write("\n");
}
response.end("");
}).listen(8888);
console.log("Server running at Http://127.0.0.1:8888");
访问:http://localhost:8888/?id=123&name=itcast