「1. 表格」
现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
「2. 创建表格」
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
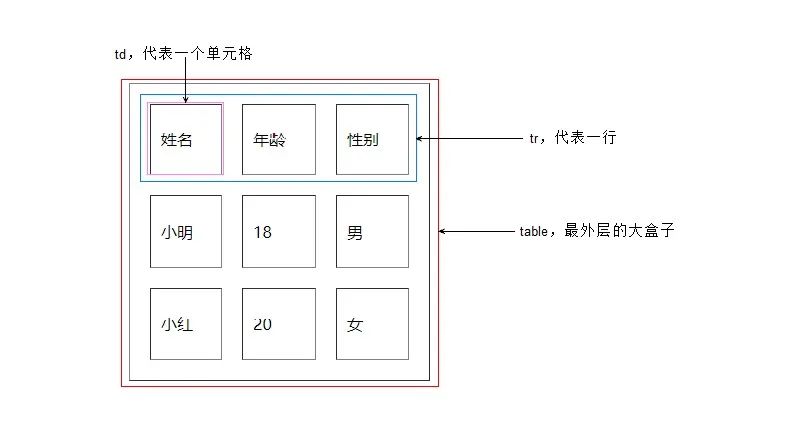
</table>table、tr、td,他们是创建表格的基本标签,缺一不可
table用于定义一个表格标签。
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
td 用于定义表格中的单元格,必须嵌套在标签中。
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。td像一个容器,可以容纳所有的元素。

表头单元格标签th:一般表头单元格位于表格的第一行或第一列,并且文本加粗居中,只需用表头标签替代相应的单元格标签即可。

表格标题caption通常这个标题会被居中且显示于表格之上。caption 标签必须紧随 table 标签之后。这个标签只存在 表格里面才有意义。你是风儿我是沙
<table>
<caption>我是表格标题</caption>
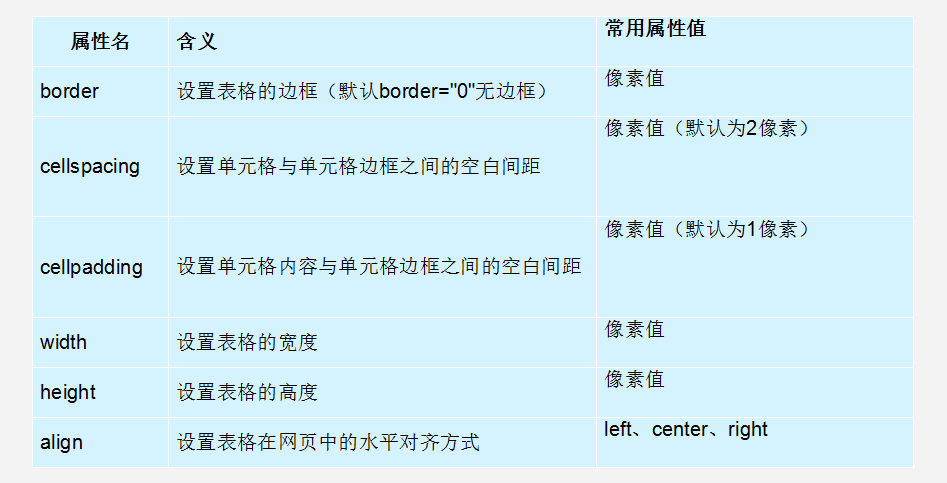
</table>「3. 表格属性」
 三参为0,平时开发的我们这三个参数 border cellpadding cellspacing 为 0
三参为0,平时开发的我们这三个参数 border cellpadding cellspacing 为 0
「4. 合并单元格」
合并的顺序我们按照 先上 后下 先左 后右 的顺序 ,合并完之后需要删除多余的单元格。
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
「5. 总结表格」
标签名 |
定义 |
说明 |
|---|---|---|
|
表格标签 |
就是一个四方的盒子 |
|
表格行标签 |
行标签要再table标签内部才有意义 |
|
单元格标签 |
单元格标签是个容器级元素,可以放任何东西 |
|
表头单元格标签 |
它还是一个单元格,但是里面的文字会居中且加粗 |
|
表格标题标签 |
表格的标题,跟着表格一起走,和表格居中对齐 |
|
合并属性 |
用来合并单元格的 |
「6. 表格划分结构」
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构。
注意:
:用于定义表格的头部。用来放标题之类的东西。 内部必须拥有 标签!
:用于定义表格的主体。放数据本体 。
放表格的脚注之类。
以上标签都是放到table标签中。
