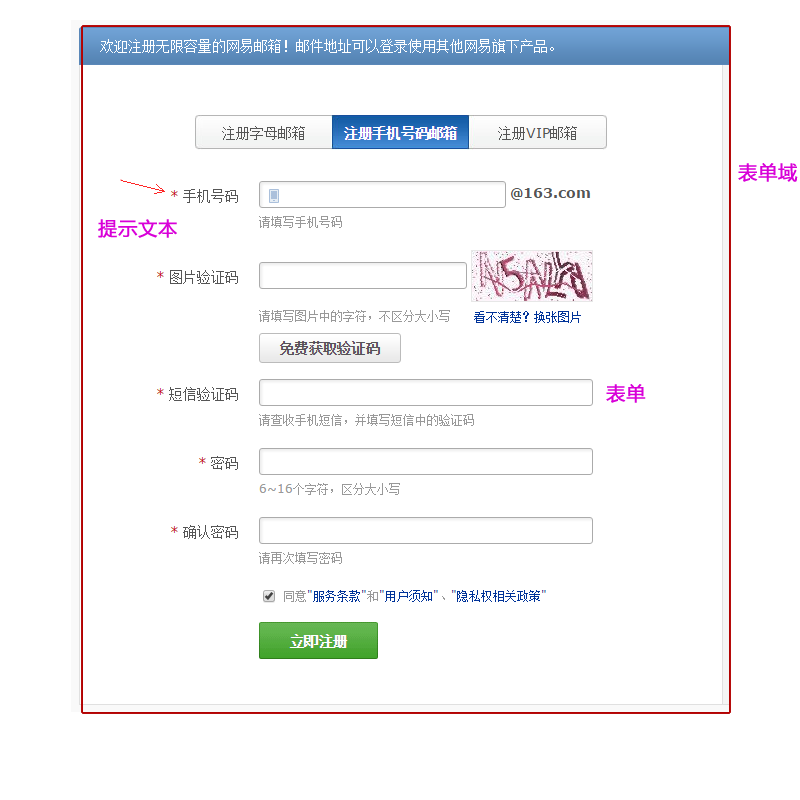
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。表单目的是为了收集用户信息。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
它相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
「1. input 控件」
<input type="属性值" value="你好">input 输入的意思
标签为单标签
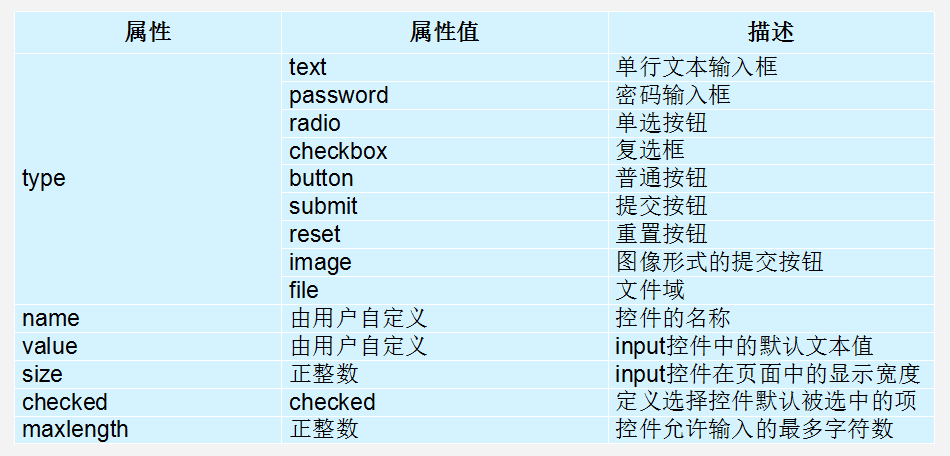
type属性设置不同的属性值用来指定不同的控件类型
除了type属性还有别的属性
常用属性:

用户名: <input type="text" />
密 码:<input type="password" />value属性
value 默认的文本值。有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
用户名:<input type="text" name="username" value="请输入用户名"> name属性
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
name属性后面的值,是我们自己定义的。
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
name属性,我们现在用的较少,但是,当我们学ajax 和后台的时候,是必须的。
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女checked属性
表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女 input 属性小结
属性 |
说明 |
作用 |
|---|---|---|
type |
表单类型 |
用来指定不同的控件类型 |
value |
表单值 |
表单里面默认显示的文本 |
name |
表单名字 |
页面中的表单很多,name主要作用就是用于区别不同的表单。 |
checked |
默认选中 |
表示那个单选或者复选按钮一开始就被选中了 |
「2. label标签」
label 标签为 input 元素定义标注(标签)。
label标签主要目的是为了提高用户体验。为用户提高最优秀的服务。
作用:用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢
第一种用法就是用label标签直接包含input表单, 适合单个表单选择
第二种用法 for 属性规定 label 与哪个表单元素绑定(通过id)。
第一种
<label> 用户名:
<input type="radio" name="usename" value="请输入用户名">
</label>
第二种
<label for="sex">男</label>
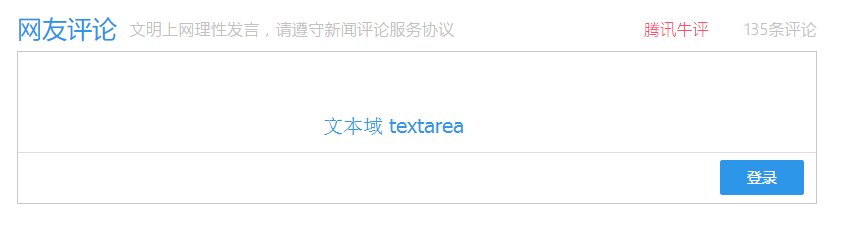
<input type="radio" name="sex" id="sex">「3. textarea控件(文本域)」
通过textarea控件可以轻松地创建多行文本输入框.
cols="每行中的字符数" rows="显示的行数" 我们实际开发不用

<textarea >
文本内容
</textarea>文本框和文本域区别
表单 |
名称 |
区别 |
默认值显示 |
用于场景 |
|---|---|---|---|---|
input type="text" |
文本框 |
只能显示一行文本 |
单标签,通过value显示默认值 |
用户名、昵称、密码等 |
textarea |
文本域 |
可以显示多行文本 |
双标签,默认值写到标签中间 |
留言板 |
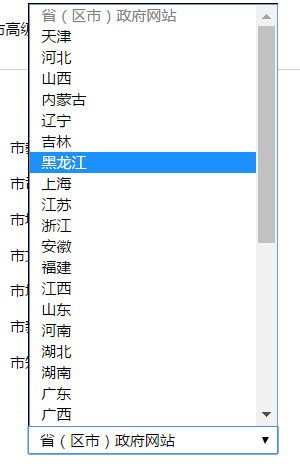
「4. select下拉列表」
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。
在option 中定义selected =" selected "时,当前项即为默认选中项。
我们实际开发会用的比较少

<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>