JSON
什么是JSON
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式,目前使用特别广泛。
采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在 JavaScript 语言中,一切都是对象。因此,任何JavaScript 支持的类型都能通过 JSON来表示,例如字符串、数字、对象、数组等。看看他的要求和语法格式:
对象表示为键值对,数据由逗号分隔
花括号保存对象
方括号保存数组
JSON键值对是保存 JavaScript对象的一种方式,和 JavaScript 对象的写法大同小异,键/值对组合中的键名写在前并用双引号“”包裹,用冒号:分隔,然后紧接着值:
{"name": "QinJiang"}{"age": "3"}{"sex": "男"}
JSON 和 JavaScript 对象的关系 :
JSON 是 JavaScript 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj = {a: 'Hello', b: 'World'};
//这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}';
//这是一个 JSON 字符串,本质是一个字符串JSON 和 JavaScript 对象互转
要实现从JSON字符串转换为JavaScript 对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}');
//结果是
{a: 'Hello', b: 'World'}要实现从JavaScript 对象转换为JSON字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'});
//结果是
'{"a": "Hello", "b": "World"}'代码测试
新建一个module ,springmvc-05-json , 添加web的支持
在web目录下新建一个 json.html , 编写测试内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//编写一个JavaScript对象
var user = {
name: "张三",
age: 18,
sex: "男"
}
//将js对象转换为JSON对象
var json = JSON.stringify(user);
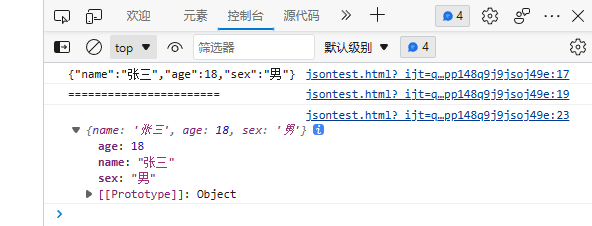
console.log(json) //输出到控制台
console.log("=======================");
//将JSON对象转换为JavaScript对象
var obj = JSON.parse(json);
console.log(obj)
//输出到控制台
</script>
</head>
<body>
</body>
</html>查看控制台

Controller返回JSON数据
直接传输字符串
web.xml :
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0">
<!--1.注册servlet-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--通过初始化参数指定SpringMVC配置文件的位置,进行关联-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<!-- 启动顺序,数字越小,启动越早 -->
<load-on-startup>1</load-on-startup>
</servlet>
<!--所有请求都会被springmvc拦截 -->
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>springmvc-servlet.xml :
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 自动扫描指定的包,下面所有注解类交给IOC容器管理 -->
<context:component-scan base-package="com.lc.controller"/>
<!-- 视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!-- 前缀 -->
<property name="prefix" value="/WEB-INF/jsp/" />
<!-- 后缀 -->
<property name="suffix" value=".jsp" />
</bean>
</beans>编写一个User的实体类,然后我们去编写我们的测试Controller;
package com.lc.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
//需要导入Lombok
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name;
private int age;
private String sex;
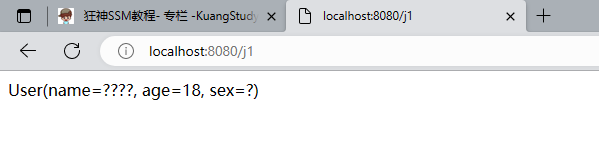
}配置Tomcat , 启动测试 :

发现出现了乱码问题,我们需要设置一下他的编码格式为utf-8,以及它返回的类型;
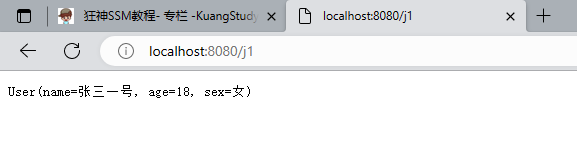
通过@RequestMaping的produces属性来实现,修改下代码,中文即可正常显示 :
//produces:指定响应体返回类型和编码@RequestMapping(value = "/j1",produces = "application/json;charset=utf-8")
乱码统一解决
可以在springmvc的配置文件上添加一段消息StringHttpMessageConverter转换配置!
<!--JSON乱码问题配置-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>使用Jackson
Jackson应该是目前比较好的json解析工具了
使用Jackson,需要导入它的jar包;
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-core -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.8</version>
</dependency>其余配置不变,修改UserController代码,使用ObjectMapper
在类上直接使用 @RestController ,这样子,里面所有的方法都只会返回 json 字符串了,不用再每一个都添加**@ResponseBody** ! :
package com.lc.controller;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.lc.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@RestControllerpublic class UserController {
@RequestMapping("/j1")
//@ResponseBody
//添加@ResponseBody就不会走视图解析器,会直接返回一个字符串
public String json1() throws JsonProcessingException {
//jackson, ObjectMapper
ObjectMapper mapper = new ObjectMapper();
//创建一个对象
User user = new User("张三一号",18,"女");
String str = mapper.writeValueAsString(user);
return str;
}
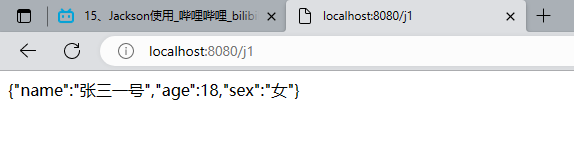
}运行 :

User对象变为JSON对象格式输出。
Jackson传输集合
UserController中新增一个方法 :
@RequestMapping("/j2")
//@ResponseBody
//添加@ResponseBody就不会走视图解析器,会直接返回一个字符串
public String json2() throws JsonProcessingException {
//jackson, ObjectMapper
ObjectMapper mapper = new ObjectMapper();
List<User> userList = new ArrayList<User>();
//创建对象
User user1 = new User("张三一号",18,"女");
User user2 = new User("张三二号",28,"男");
User user3 = new User("张三三号",38,"女");
User user4 = new User("张三四号",48,"男");
userList.add(user1);
userList.add(user2);
userList.add(user3);
userList.add(user4);
String str = mapper.writeValueAsString(userList);
return str;
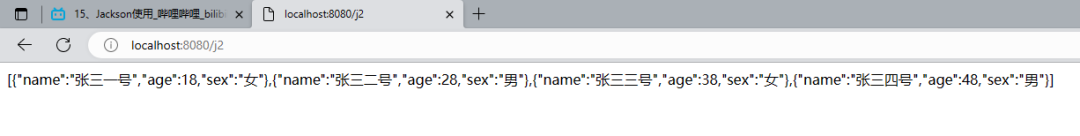
}运行 :

Jackson传输时间对象
新增方法 :
@RequestMapping("/j3")
//@ResponseBody
//添加@ResponseBody就不会走视图解析器,会直接返回一个字符串
public String json3() throws JsonProcessingException {
//jackson, ObjectMapper
ObjectMapper mapper = new ObjectMapper();
Date date = new Date();
return mapper.writeValueAsString(date);
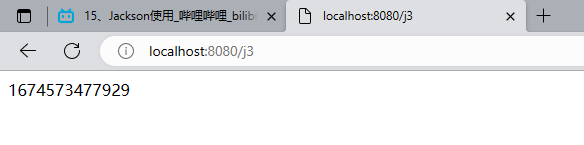
}运行 :

ObjectMapper 时间解析后的默认格式为 :timestamp (时间戳)
解决方案一:取消timestamps形式 , 自定义时间格式 :
@RequestMapping("/j3")
//@ResponseBody
//添加@ResponseBody就不会走视图解析器,会直接返回一个字符串
public String json3() throws JsonProcessingException {
//jackson, ObjectMapper
ObjectMapper mapper = new ObjectMapper();
Date date = new Date();
//自定义日期格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
//Jackson 默认是会把时间转成timestamp(时间戳)形式
return mapper.writeValueAsString(sdf.format(date));
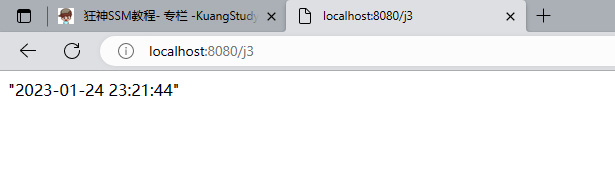
}运行,成功传输时间 :

解决方案二:使用ObjectMapper 来格式化输出 :
@RequestMapping("/j3")
//@ResponseBody
//添加@ResponseBody就不会走视图解析器,会直接返回一个字符串
public String json3() throws JsonProcessingException {
//jackson, ObjectMapper
ObjectMapper mapper = new ObjectMapper();
//使用ObjectMapper 来格式化输出 不使用时间戳方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS,false);
//自定义日期格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
//自定义ObjectMapper时间解析格式
mapper.setDateFormat(sdf);
Date date = new Date();
return mapper.writeValueAsString(date);
}运行,传输成功
抽取为工具类
如果要经常使用的话,这样是比较麻烦的,我们可以将这些代码封装到一个工具类中;
在utils包下新建JsonUtil工具类 :
package com.lc.utils;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.SerializationFeature;
import java.text.SimpleDateFormat;
public class JsonUtil {
public static String getJson(Object object) {
return getJson(object,"yyyy-MM-dd HH:mm:ss");
}
public static String getJson(Object object,String dateFormat) {
ObjectMapper mapper = new ObjectMapper();
//不使用时间差的方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false);
//自定义日期格式对象
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
//指定日期格式
mapper.setDateFormat(sdf);
try {
return mapper.writeValueAsString(object);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return null;
}
}Controller中使用工具类即可 :
@RequestMapping("j3")
//@ResponseBody
//添加@ResponseBody就不会走视图解析器,会直接返回一个字符串
public String json3(){
Date date = new Date();
String json = JsonUtil.getJson(date);
return json;
}FastJson
fastjson.jar是阿里开发的一款专门用于Java开发的包,可以方便的实现json对象与JavaBean对象的转换,实现JavaBean对象与json字符串的转换,实现json对象与json字符串的转换。实现json的转换方法很多,最后的实现结果都是一样的。
fastjson 的 pom依赖 :
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.60</version>
</dependency>fastjson 三个主要的类:
【JSONObject 代表 json 对象 】
JSONObject实现了Map接口, 猜想 JSONObject底层操作是由Map实现的。
JSONObject对应json对象,通过各种形式的get()方法可以获取json对象中的数据,也可利用诸如size(),isEmpty()等方法获取”键:值”对的个数和判断是否为空。其本质是通过实现Map接口并调用接口中的方法完成的。
【JSONArray 代表 json 对象数组】
内部是有List接口中的方法来完成操作的。
【JSON 代表 JSONObject和JSONArray的转化】
JSON类源码分析与使用
仔细观察这些方法,主要是实现json对象,json对象数组,javabean对象,json字符串之间的相互转化。
代码测试,新建一个FastJsonDemo 类 :
package com.kuang.controller;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.kuang.pojo.User;
import java.util.ArrayList;
import java.util.List;
public class FastJsonDemo {
public static void main(String[] args) {
//创建一个对象
User user1 = new User("秦疆1号", 3, "男");
User user2 = new User("秦疆2号", 3, "男");
User user3 = new User("秦疆3号", 3, "男");
User user4 = new User("秦疆4号", 3, "男");
List<User> list = new ArrayList<User>();
list.add(user1);
list.add(user2);
list.add(user3);
list.add(user4);
System.out.println("*******Java对象 转 JSON字符串*******");
String str1 = JSON.toJSONString(list);
System.out.println("JSON.toJSONString(list)==>"+str1);
String str2 = JSON.toJSONString(user1);
System.out.println("JSON.toJSONString(user1)==>"+str2);
System.out.println("\n****** JSON字符串 转 Java对象*******");
User jp_user1=JSON.parseObject(str2,User.class);
System.out.println("JSON.parseObject(str2,User.class)==>"+jp_user1);
System.out.println("\n****** Java对象 转 JSON对象 ******");
JSONObject jsonObject1 = (JSONObject) JSON.toJSON(user2);
System.out.println("(JSONObject) JSON.toJSON(user2)==>"+jsonObject1.getString("name"));
System.out.println("\n****** JSON对象 转 Java对象 ******");
User to_java_user = JSON.toJavaObject(jsonObject1, User.class);
System.out.println("JSON.toJavaObject(jsonObject1, User.class)==>"+to_java_user);
}
}整合SSM
数据库环境
创建书籍数据库
CREATE DATABASE `ssmbuild`;USE `ssmbuild`;DROP TABLE IF EXISTS `books`;
CREATE TABLE `books` (
`bookID` INT(10) NOT NULL AUTO_INCREMENT COMMENT '书id',
`bookName` VARCHAR(100) NOT NULL COMMENT '书名',
`bookCounts` INT(11) NOT NULL COMMENT '数量',
`detail` VARCHAR(200) NOT NULL COMMENT '描述', KEY `bookID` (`bookID`)
)ENGINE=INNODB DEFAULT CHARSET=utf8
INSERT INTO `books`(`bookID`,`bookName`,`bookCounts`,`detail`)
VALUES (1,'Java',1,'从入门到放弃'),(2,'MySQL',10,'从删库到跑路'),(3,'Linux',5,'从进门到进牢');基本环境搭建
新建一Maven项目! ssmbuild , 添加web的支持
导入相关的pom依赖!
<dependencies>
<!--Junit-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
<!--数据库驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
<!-- 数据库连接池 -->
<dependency>
<groupId>com.mchange</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.5.2</version>
</dependency>
<!--Servlet - JSP -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--Mybatis-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.2</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.2</version>
</dependency>
<!--Spring-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.1.9.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>5.1.9.RELEASE</version>
</dependency>
</dependencies>Maven资源过滤设置 :
<build>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>建立基本结构和配置框架!
com.lc.pojo
com.lc.dao
com.lc.service
com.lc.controller
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"><configuration></configuration>applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"></beans>Mybatis层编写
数据库配置文件 database.properties :
jdbc.driver=com.mysql.jdbc.Driverjdbc.url=jdbc:mysql://localhost:3306/ssmbuild?useSSL=true&useUnicode=true&characterEncoding=utf8jdbc.username=rootjdbc.password=123456IDEA关联数据库
编写MyBatis的核心配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<typeAliases>
<package name="com.lc.pojo"/>
</typeAliases>
<mappers>
<mapper resource="com/lc/dao/BookMapper.xml"/>
</mappers>
</configuration>使用lombok插件编写数据库对应的实体类 com.lc.pojo.Books :
package com.lc.pojo;import lombok.AllArgsConstructor;import lombok.Data;import lombok.NoArgsConstructor;@Data@AllArgsConstructor@NoArgsConstructorpublic class Books {
private int bookID;
private String bookName;
private int bookCounts;
private String detail;
}编写Dao层的 Mapper接口 :
package com.lc.dao;
import com.lc.pojo.Books;import java.util.List;
public interface BookMapper {
//增加一个Book
int addBook(Books book);
//根据id删除一个Book
int deleteBookById(int id);
//更新Book
int updateBook(Books books);
//根据id查询,返回一个Book
Books queryBookById(int id);
//查询全部Book,返回list集合
List<Books> queryAllBook();
}编写接口对应的 Mapper.xml 文件。需要导入MyBatis的包 :
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.lc.dao.BookMapper">
<insert id="addBook" parameterType="Books">
insert into ssmbuild.books (bookName, bookCounts, detail) VALUES (#{bookName},#{bookCounts},#{detail});
</insert>
<delete id="deleteBookById" parameterType="int">
delete from ssmbuild.books where bookID = #{boolId};
</delete>
<update id="updateBook" parameterType="books">
update ssmbuild.books set bookName = #{bookName} , bookCounts = #{bookCount},detail=#{detail} where bookID = #{bookID};
</update>
<select id="queryBookById" resultType="books">
select * from ssmbuild.books where bookID = #{bookId};
</select>
<select id="queryAllBook" resultType="books">
select * from ssmbuild.books;
</select>
</mapper>编写Service层的接口和实现类
接口BookService:
package com.lc.service;
import com.lc.pojo.Books;import java.util.List;
public interface BookService {
//增加一个Book
int addBook(Books book);
//根据id删除一个Book
int deleteBookById(int id);
//更新Book
int updateBook(Books books);
//根据id查询,返回一个Book
Books queryBookById(int id);
//查询全部Book,返回list集合
List<Books> queryAllBook();
}实现类BookServiceImpl :
package com.lc.service;
import com.lc.dao.BookMapper;import com.lc.pojo.Books;
import java.util.List;
public class BookServiceImpl implements BookService {
//service业务层调dao层 : 组合Dao
private BookMapper bookMapper;
public void setBookMapper(BookMapper bookMapper) {
this.bookMapper = bookMapper;
}
public int addBook(Books books) {
return bookMapper.addBook(books);
}
public int deleteBookById(int id) {
return bookMapper.deleteBookById(id);
}
public int updateBook(Books books) {
return bookMapper.updateBook(books);
}
public Books queryBookById(int id) {
return bookMapper.queryBookById(id);
}
public List<Books> queryAllBook() {
return bookMapper.queryAllBook();
}
}底层需求操作编写完毕!
Spring层
配置Spring整合MyBatis,我们这里数据源使用c3p0连接池;
我们去编写Spring整合Mybatis的相关的配置文件; spring-dao.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd">
<!--1.关联数据库配置文件-->
<context:property-placeholder location="classpath:database.properties" />
<!--2.数据库连接池 dbcp : 半自动化操作,不能自动连接
c3p0 : 自动化操作(自动化的加载配置文件,而且可以自动设置到对象中!) druid ; hikari;-->
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="driverClass" value="${jdbc.driver}" />
<property name="jdbcUrl" value="${jdbc.url}" />
<property name="user" value="${jdbc.username}" />
<property name="password" value="${jdbc.password}" />
<!-- c3p0连接池的私有属性 -->
<property name="maxPoolSize" value="30"/>
<property name="minPoolSize" value="10"/>
<!-- 关闭连接后不自动commit -->
<property name="autoCommitOnClose" value="false"/>
<!-- 获取连接超时时间 -->
<property name="checkoutTimeout" value="10000"/>
<!-- 当获取连接失败重试次数 -->
<property name="acquireRetryAttempts" value="2"/>
</bean>
<!--3.sqlSessionFactory-->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<!--绑定Mybatis的配置文件-->
<property name="configLocation" value="classpath:mybatis-config.xml" />
</bean>
<!-- 4.配置扫描Dao接口包,动态实现Dao接口注入到spring容器中 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<!--注入SqlSessionFactory-->
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactory" />
<!-- 需要扫描Dao接口包 -->
<property name="basePackage" value="com.lc.dao" />
</bean>
</beans>Spring整合service层,spring-service.xml :
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd">
<!--1.扫描service下的包-->
<context:component-scan base-package="com.lc.service" />
<!--2.将我们的所有业务类,注入到Spring,可以通过配置,或者注解实现-->
<bean id="BookServiceImpl" class="com.lc.service.BookServiceImpl">
<property name="bookMapper" ref="bookMapper" />
</bean>
<!--3.声明式事务配置-->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<!-- 注入数据库连接池 -->
<property name="dataSource" ref="dataSource" />
</bean>
<!--4.aop事务支持-->
</beans>SpringMVC层
web.xml :
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" ersion="4.0">
<!--DispatcherServlet-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<!--一定要注意:我们这里加载的是总的配置文件,之前被这里坑了!-->
<param-value>classpath:applicationContext.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--乱码过滤-->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>spring-mvc.xml :
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd">
<!--1.注解驱动-->
<mvc:annotation-driven />
<!--2.静态资源过滤-->
<mvc:default-servlet-handler />
<!--3.扫描包:controller-->
<context:component-scan base-package="com.lc.controller" />
<!--4.视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/" />
<!--后缀-->
<property name="suffix" value=".jsp" />
</bean>
</beans>Spring配置整合文件,applicationContext.xml :
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd">
<import resource="spring-dao.xml"/>
<import resource="spring-service.xml"/>
<import resource="spring-mvc.xml"/>
</beans>Controller 和 视图层编写
BookController 类编写
查询全部书籍
package com.lc.controller;
import com.lc.pojo.Books;import com.lc.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller@RequestMapping("/book")public class BookController {
//controller 调 service 层
@Autowired
@Qualifier("BookServiceImpl")
private BookService bookService;
//查询全部书籍,并返回一个书籍展示页面
@RequestMapping("/allBook")
public String list(Model model){
List<Books> booksList = bookService.queryAllBook();
model.addAttribute("list",booksList);
return "allBook";
}
}编写首页 index.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<style>
a{
text-decoration: none;
color: black;
font-size: 18px;
}
h3{
width: 180px;
height: 38px;
margin: 100px auto;
text-align: center;
line-height: 38px;
background: deepskyblue;
border-radius: 5px;
}
</style>
</head>
<body>
<h3><a href="${pageContext.request.contextPath}/book/allBook">进入书籍页面</a></h3>
</body>
</html>书籍列表页面 allbook.jsp :
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>书籍展示页面</title>
<%--BootStrap美化界面--%>
<!-- 引入 Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1><small>书籍列表 ———— 显示所有书籍</small></h1>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<%--table-hover:鼠标放上发亮,table-striped:隔行变色--%>
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
</tr>
</thead>
<%--书籍从数据库中查询出来,从这个list中遍历出来--%>
<tbody>
<c:forEach var="book" items="${list}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>添加书籍
allBook.jsp中添加跳转至添加书籍的连接:
<div class="row">
<div class="col-md-4 column">
<%--跳转到添加书籍页面--%>
<a href="${pageContext.request.contextPath}/book/toAddBook">新增书籍</a>
</div>
</div>在BookController中添加方法 :
//跳转到增加书籍页面@RequestMapping("/toAddBook")
public String toAddPaper(){
return "addBook";
}
//添加书籍请求
@RequestMapping("/addBook")
public String addBook(Books books){
System.out.println("addBook ==> "+books);
bookService.addBook(books);
return "redirect:/book/allBook";
//重定向到@RequestMapping("allBook")请求中
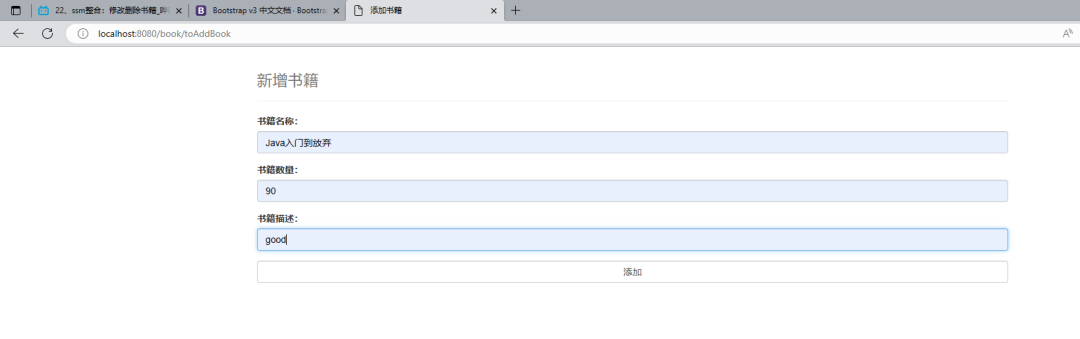
}创建添加书籍页面addBook.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加书籍</title>
<%--BootStrap美化界面--%>
<!-- 引入 Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>新增书籍</small>
</h1>
</div>
</div>
</div>
<form action="${pageContext.request.contextPath}/book/addBook" method="post">
<div class="form-group">
<label>书籍名称:</label>
<input type="text" class="form-control" name="bookName" required>
<%--required:必须有内容才能提交--%>
</div>
<div class="form-group">
<label>书籍数量:</label>
<input type="text" class="form-control" name="bookCounts" required>
</div>
<div class="form-group">
<label>书籍描述:</label>
<input type="text" class="form-control" name="detail" required>
</div>
<div class="form-group">
<input type="submit" class="form-control" value="添加">
</div>
</form>
</div>
</body>
</html>添加后直接跳转到所有书籍页面。

修改书籍
allBook.jsp中添加修改与删除操作按钮 :
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
<th>操作</th>
</tr>
</thead><%--书籍从数据库中查询出来,从这个list中遍历出来--%><tbody>
<c:forEach var="book" items="${list}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
<td>
<a href="${pageContext.request.contextPath}/book/toUpdateBook/${book.bookID}">修改</a>
|
<a href="">删除</a>
</td>
</tr>
</c:forEach>
</tbody>BookController中添加跳转修改书籍页方法和修改书籍方法 :
//跳转到修改页面
@RequestMapping("/toUpdateBook/{id}")public String toUpdatePaper( @PathVariable int id, Model model){
Books book = bookService.queryBookById(id);
model.addAttribute("QBook",book);
return "updateBook";
}
//修改书籍
@RequestMapping("/updateBook")
public String updateBook(Books books){
System.out.println("updateBook ==> "+books);
bookService.updateBook(books);
return "redirect:/book/allBook";
}创建修改书籍页面updateBook.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改书籍</title>
<%--BootStrap美化界面--%>
<!-- 引入 Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>修改书籍</small>
</h1>
</div>
</div>
</div>
<form action="${pageContext.request.contextPath}/book/updateBook" method="post">
<%--前端传递隐藏域--%>
<input type="hidden" name="bookID" value="${QBook.bookID}" >
<div class="form-group">
<label>书籍名称:</label>
<input type="text" class="form-control" name="bookName" value="${QBook.bookName}" required>
<%--required:必须有内容才能提交--%>
</div>
<div class="form-group">
<label>书籍数量:</label>
<input type="text" class="form-control" name="bookCounts" value="${QBook.bookCounts}" required>
</div>
<div class="form-group">
<label>书籍描述:</label>
<input type="text" class="form-control" name="detail" value="${QBook.detail}" required>
</div>
<div class="form-group">
<input type="submit" class="form-control" value="修改">
</div>
</form>
</div>
</body>
</html>运行,操作成功!
删除书籍
BookController中添加删除书籍方法 :
//删除书籍
@RequestMapping("/deleteBook/{bookID}")
public String deleteBook(@PathVariable("bookID") int id){
bookService.deleteBookById(id);
return "redirect:/book/allBook";
}修改allBook.jsp中删除按键的跳转 :
<td>
<a href="${pageContext.request.contextPath}/book/toUpdateBook/${book.bookID}">修改</a>
|
<a href="${pageContext.request.contextPath}/book/deleteBook/${book.bookID}">删除</a>
</td>搜索功能
在allBook.jsp页面添加搜索按钮与显示全部书籍按钮 :
<div class="col-md-4 column">
<%--跳转到添加书籍页面--%>
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/toAddBook">新增书籍</a>
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/allBook">显示全部书籍</a>
</div>
<div class="col-md-4 column">
</div>
<div class="col-md-4 column">
<%--查询书籍--%>
<form class="form-inline" action="${pageContext.request.contextPath}/book/queryBook" method="post" style="float: right">
<%--form-inline:将按键显示在一行--%>
<span style="color: red;font-weight: bold">${error}</span>
<input type="text" name="queryBookName" class="form-control" placeholder="请输入要查询的书籍名称">
<%--placeholder:提示信息--%>
<input type="submit" value="查询" class="btn bt-primary">
</form>
</div>在dao层接口添加搜索方法,Mapper文件中添加数据库语句 :
//搜索书籍Books queryBookByName(@Param("bookName") String bookName);
<select id="queryBookByName" resultType="books">
select * from ssmbuild.books where bookName = #{bookName};
</select>在service层接口添加搜索方法,类中实现 :
//搜索书籍Books queryBookByName(String bookName);
public Books queryBookByName(String bookName){
return bookMapper.queryBookByName(bookName);
}在BookController中添加搜索书籍方法 :
//搜索书籍
@RequestMapping("/queryBook")
public String queryBook(String queryBookName,Model model){
List<Books> list = new ArrayList<Books>();
Books books = bookService.queryBookByName(queryBookName);
list.add(books);
//未搜索到返回全部书籍,并返回未查到错误提示
if(books == null){
list = bookService.queryAllBook();
model.addAttribute("error","未查到!");
}
model.addAttribute("list",list);
return "allBook";
}运行成功!

Ajax
简介
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
伪造Ajax
我们可以使用前端的iframe标签标签来伪造一个ajax的样子。
新建一个module : sspringmvc-06-ajax , 导入web支持!
编写一个 html 使用 iframe 测试,感受下效果
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe测试体验页面无刷新</title>
<script>
function go() {
//所有的值变量,提前获取
var url = document.getElementById("url").value;
document.getElementById("iframe1").src=url;
}
</script>
</head>
<body>
<div>
<p>请输入地址 :</p>
<p>
<input type="text" id="url" value="https://www.taobao.com">
<input type="button" value="提交" onclick="go()">
</p>
</div>
<div>
<iframe id="iframe1" style="width:100%;height: 500px;">
</iframe>
</div>
</body>
</html>实现输入网址点击跳转,iframe中的内容变为该网址。
使用Ajax可以:
注册时,输入用户名自动检测用户是否已经存在。
登陆时,提示用户名密码错误
删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
….等等
jQuery.ajax
纯JS原生实现Ajax不去讲解,直接使用jquery提供的,方便学习和使用.
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时您能够把这些外部数据直接载入网页的被选元素中。
jQuery 不是生产者,而是大自然搬运工。
jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数配置web.xml 和 springmvc的配置文件【记得静态资源过滤和注解驱动配置上】
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 自动扫描指定的包,下面所有注解类交给IOC容器管理 -->
<context:component-scan base-package="com.kuang.controller"/>
<!--静态资源过滤-->
<mvc:default-servlet-handler />
<mvc:annotation-driven />
<!-- 视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!-- 前缀 -->
<property name="prefix" value="/WEB-INF/jsp/" />
<!-- 后缀 -->
<property name="suffix" value=".jsp" />
</bean>
</beans>编写AjaxController中的方法 :
package com.lc.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;import java.io.IOException;
@RestControllerpublic class AjaxController {
@RequestMapping("/t1")
public String test(){
return "hello";
}
@RequestMapping("/a1")
public void a1(String name, HttpServletResponse response) throws IOException {
System.out.println("a1.param ==> "+name);
if("zhangsan".equals(name)){
response.getWriter().println("true");
}else {
response.getWriter().println("false");
}
}
}修改index.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Ajax异步</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.3.js"></script>
<script>
function a(){
$.post({
url:"${pageContext.request.contextPath}/a1",
data:{
"name":$("#username").val()
},
success:function (data) {
alert(data);
console.log("data => "+data);
console.log("status => "+status);
//200 成功,300 重定向/转发,400 客户端错误,500 服务器错误
}
})
}
</script>
</head>
<body>
<%--失去焦点的时候,发送一个请求到后台--%>
用户名:<input type="text" id="username" onblur="a()">
</body>
</html>启动tomcat测试。 打开浏览器的控制台,当我们鼠标离开输入框的时候,可以看到发出了一个ajax的请求!是后台返回给我们的结果!测试成功!
Ajax加载数据
编写实体类User :
package com.lc.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data@AllArgsConstructor
@NoArgsConstructorpublic class User {
private String name;
private int age;
private String sex;
}在UserController中新增方法 :
@RequestMapping("/a2")public List<User> a2(){
List<User> userList = new ArrayList<User>();
//添加数据
userList.add(new User("张三",18,"男"));
userList.add(new User("李四",18,"男"));
userList.add(new User("王五",18,"女"));
return userList;
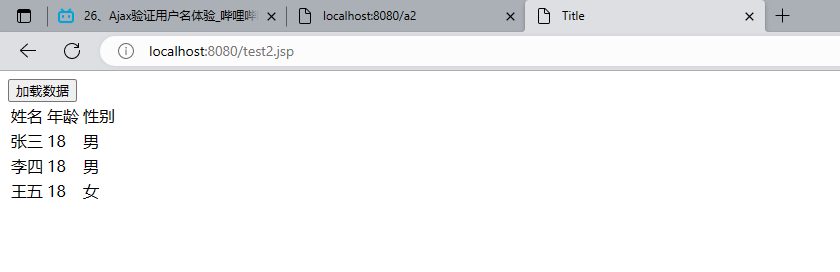
}新建test2.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.3.js"></script>
<script>
$(function () {
$("#btn").click(function (){
/* $.post(url,param[可以省略],success) */
$.post("${pageContext.request.contextPath}/a2",function (data) {
console.log(data);
var html = "";
for(let i=0;i< data.length;i++){
html += "<tr>"+
"<td>"+data[i].name +"</td>"+
"<td>"+data[i].age +"</td>"+
"<td>"+data[i].sex +"</td>"+
"</tr>"
}
$("#context").html(html);
});
})
});
</script>
</head>
<body>
<input type="button" value="加载数据" id="btn">
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="context">
<%--数据:后台--%>
</tbody>
</table>
</body>
</html>运行,点击按钮局部刷新,显示数据 :

Ajax验证登陆
在AjaxController中添加一个方法 :
@RequestMapping("/a3")
public String a3(String name,String pwd){
String msg = "";
if(name!=null){
//账号应在数据库中查找,此处省略,用admin代替
if("admin".equals(name)){
msg = "OK";
}else {
msg = "用户名有误!";
}
}
if(pwd!=null){
if("123456".equals(pwd)){
msg = "OK";
}else {
msg = "密码有误!";
}
}
return msg;
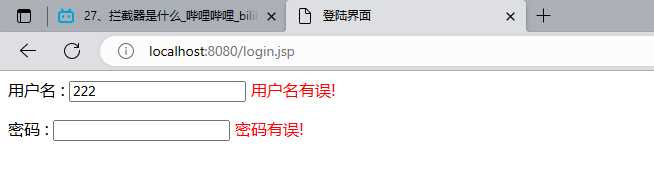
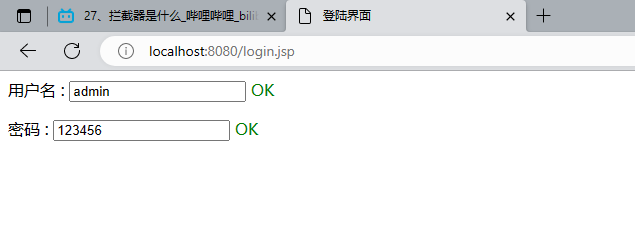
}新建一个前端页面login.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登陆界面</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.3.js"></script>
<script>
function a1() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"name":$("#name").val()},
success:function (data) {
if(data.toString()==='OK'){
$("#userInfo").css("color","green");
}
else {
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"pwd":$("#pwd").val()},
success:function (data) {
if(data.toString()==='OK'){
$("#pwdInfo").css("color","green");
}
else {
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<p>
用户名 : <input type="text" id="name" onblur="a1()"> <span id="userInfo"></span></p><p>
密码 : <input type="text" id="pwd" onblur="a2()"> <span id="pwdInfo"></span>
</p>
</body>
</html>运行后实现检测账号密码正确性并局部刷新 :


拦截器
概况
SpringMVC的处理器拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理。开发者可以自己定义一些拦截器来实现特定的功能。
过滤器与拦截器的区别:拦截器是AOP思想的具体应用。
过滤器
servlet规范中的一部分,任何java web工程都可以使用
在url-pattern中配置了/*之后,可以对所有要访问的资源进行拦截
拦截器
拦截器是SpringMVC框架自己的,只有使用了SpringMVC框架的工程才能使用
拦截器只会拦截访问的控制器方法, 如果访问的是jsp/html/css/image/js是不会进行拦截的
自定义拦截器
想要自定义拦截器,必须实现 HandlerInterceptor 接口。
新建一个Moudule , springmvc-07-Interceptor , 添加web支持,配置web.xml 和 springmvc-servlet.xml 文件
编写一个拦截器
package com.lc.config;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MyInterceptor implements HandlerInterceptor {
//return true; 执行下一个拦截器,放行
//return false; 不执行下一个拦截器,放行
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler)
throws Exception {
System.out.println("============处理前============");
return true;
}
//拦截日志
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler,
ModelAndView modelAndView) throws Exception {
System.out.println("============处理后============");
}
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler,
Exception ex) throws Exception {
System.out.println("============清理============");
}
}编写一个TestController :
package com.lc.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestControllerpublic class TestController {
@RequestMapping("/t1")
public String test(){
System.out.println("TestController ==> test()执行了!");
return "OK";
}
}运行,由于return true,成功访问成功,控制台输出如下 :

登陆判断验证
有一个登陆页面,需要写一个controller访问页面。
登陆页面有一提交表单的动作。需要在controller中处理。判断用户名密码是否正确。如果正确,向session中写入用户信息。返回登陆成功。
拦截用户请求,判断用户是否登陆。如果用户已经登陆。放行, 如果用户未登陆,跳转到登陆页面
编写一个登陆页面 login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登陆页面</title></head><body>
<%--在WEB-INF下的所有页面或资源,只能通过controller,或者servlet进行访问--%>
<h1>登陆页面</h1>
<form action="${pageContext.request.contextPath}/user/login" method="post">
用户名 : <input type="text" name="username" />
密码 : <input type="text" name="password" />
<input type="submit" value="提交">
</form>
</body>
</html>编写一个Controller处理请求
package com.lc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpSession;
@Controller@RequestMapping("/user")
public class LoginController {
@RequestMapping("/login")
public String login(HttpSession session, String username, String password, Model model){
//把用户的信息存入session中
session.setAttribute("userLoginInfo",username);
model.addAttribute("username",username);
return "main";
//登陆成功
}
@RequestMapping("/goLogin")
public String goLogin(){
return "login";
}
@RequestMapping("/main")
public String main(){
return "main";
}
@RequestMapping("/goOut")
public String goOut(HttpSession session){
//销毁session : session.invalidate();
//把用户的信息移出session中
session.removeAttribute("userLoginInfo");
return "main";
//登陆成功
}
}写一个首页页面main.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<span>${sessionScope.userLoginInfo}</span>
<p>
<a href="${pageContext.request.contextPath}/user/goOut">注销</a>
</p>
</body>
</html>修改index.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<h1><a href="${pageContext.request.contextPath}/user/goLogin">登陆页面</a></h1>
<h1><a href="${pageContext.request.contextPath}/user/main">首页</a></h1>
</body>
</html>此时未登录也能访问首页。
编写用户登录拦截器LoginInterceptor :
package com.lc.config;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class LoginInterceptor implements HandlerInterceptor {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
HttpSession session = request.getSession();
//放行 : 判断什么情况下登录
//登陆页面也放行
if(request.getRequestURI().contains("goLogin")){
return true;
}
//说明我在提交登陆
if(request.getRequestURI().contains("login")){
return true;
}
if(session.getAttribute("userLoginInfo")!=null){
return true;
}
//判断什么情况下没登陆
request.getRequestDispatcher("/WEB-INF/jsp/login.jsp").forward(request,response);
return false;
}
}在Springmvc的配置文件中注册拦截器
<mvc:interceptor>
<!--/user下面的所有请求-->
<mvc:mapping path="/user/**"/>
<bean class="com.lc.config.LoginInterceptor" />
</mvc:interceptor>运行 ,未登录无法访问首页,跳转到登陆页面。
文件上传下载
文件上传是项目开发中最常见的功能之一 ,springMVC 可以很好的支持文件上传,但是SpringMVC上下文中默认没有装配MultipartResolver,因此默认情况下其不能处理文件上传工作。如果想使用Spring的文件上传功能,则需要在上下文中配置MultipartResolver。
前端表单要求:为了能上传文件,必须将表单的method设置为POST,并将enctype设置为multipart/form-data。只有在这样的情况下,浏览器才会把用户选择的文件以二进制数据发送给服务器对表单中的 enctype 属性做个详细的说明:
application/x-www=form-urlencoded:默认方式,只处理表单域中的 value 属性值,采用这种编码方式的表单会将表单域中的值处理成 URL 编码方式。
multipart/form-data:这种编码方式会以二进制流的方式来处理表单数据,这种编码方式会把文件域指定文件的内容也封装到请求参数中,不会对字符编码。
text/plain:除了把空格转换为 “+” 号外,其他字符都不做编码处理,这种方式适用直接通过表单发送邮件。
<form action="" enctype="multipart/form-data" method="post">
<input type="file" name="file"/>
<input type="submit">
</form>一旦设置了enctype为multipart/form-data,浏览器即会采用二进制流的方式来处理表单数据,而对于文件上传的处理则涉及在服务器端解析原始的HTTP响应。在2003年,Apache Software Foundation发布了开源的Commons FileUpload组件,其很快成为Servlet/JSP程序员上传文件的最佳选择。
Servlet3.0规范已经提供方法来处理文件上传,但这种上传需要在Servlet中完成。
而Spring MVC则提供了更简单的封装。
Spring MVC为文件上传提供了直接的支持,这种支持是用即插即用的MultipartResolver实现的。
Spring MVC使用Apache Commons FileUpload技术实现了一个MultipartResolver实现类:CommonsMultipartResolver。因此,SpringMVC的文件上传还需要依赖Apache Commons FileUpload的组件。
文件上传
导入文件上传的jar包,commons-fileupload , Maven会自动帮我们导入他的依赖包 commons-io包;
<!--文件上传-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version></dependency>
<!--servlet-api导入高版本的-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>配置bean:multipartResolver
【注意!!!这个bena的id必须为:multipartResolver , 否则上传文件会报400的错误!在这里栽过坑,教训!】
<!--文件上传配置-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 请求的编码格式,必须和jSP的pageEncoding属性一致,以便正确读取表单的内容,默认为ISO-8859-1 -->
<property name="defaultEncoding" value="utf-8"/>
<!-- 上传文件大小上限,单位为字节(10485760=10M) -->
<property name="maxUploadSize" value="10485760"/>
<property name="maxInMemorySize" value="40960"/>
</bean>FileController :
package com.lc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.*;
@Controllerpublic class FileController {
//@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象
//批量上传CommonsMultipartFile则为数组即可
@RequestMapping("/upload")
public String fileUpload(@RequestParam("file") CommonsMultipartFile file , HttpServletRequest request)
throws IOException {
//获取文件名 :
file.getOriginalFilename();
String uploadFileName = file.getOriginalFilename();
//如果文件名为空,直接回到首页!
if ("".equals(uploadFileName)){
return "redirect:/index.jsp";
}
System.out.println("上传文件名 : "+uploadFileName);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
//如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
System.out.println("上传文件保存地址:"+realPath);
InputStream is = file.getInputStream();
//文件输入流
OutputStream os = new FileOutputStream(new File(realPath,uploadFileName));
//文件输出流
//读取写出
int len=0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return "redirect:/index.jsp";
}
}采用file.Transto 来保存上传的文件
编写Controller方法 :
/* * 采用file.Transto 来保存上传的文件 */
@RequestMapping("/upload2")
public String fileUpload2(@RequestParam("file") CommonsMultipartFile file, HttpServletRequest request) throws IOException {
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
//上传文件地址
System.out.println("上传文件保存地址:"+realPath);
//通过CommonsMultipartFile的方法直接写文件(注意这个时候)
file.transferTo(new File(realPath +"/"+ file.getOriginalFilename()));
return "redirect:/index.jsp";
}前端表单提交地址修改
文件下载
文件下载步骤:
设置 response 响应头
读取文件 — InputStream
写出文件 — OutputStream
执行操作
关闭流 (先开后关)
代码实现 :
@RequestMapping(value="/download")
public String downloads(HttpServletResponse response , HttpServletRequest request) throws Exception{
//要下载的图片地址
String path = request.getServletContext().getRealPath("/upload");
String fileName = "image-20230123151911591.png";
//1、设置response 响应头
response.reset();
//设置页面不缓存,清空buffer
response.setCharacterEncoding("UTF-8");
//字符编码
response.setContentType("multipart/form-data");
//二进制传输数据
//设置响应头
response.setHeader("Content-Disposition",
"attachment;fileName="+ URLEncoder.encode(fileName, "UTF-8"));
File file = new File(path,fileName);
//2、 读取文件--输入流
InputStream input=new FileInputStream(file);
//3、 写出文件--输出流
OutputStream out = response.getOutputStream();
byte[] buff =new byte[1024];
int index=0;
//4、执行 写出操作
while((index= input.read(buff))!= -1){
out.write(buff, 0, index);
out.flush();
}
out.close();
input.close();
return null;
}前端 :
<a href="/download">点击下载</a>